
Display a warning on your SharePoint sites that allow external sharing
I often hear some of my customers say: "How can I know if this site collection allows external sharing?"
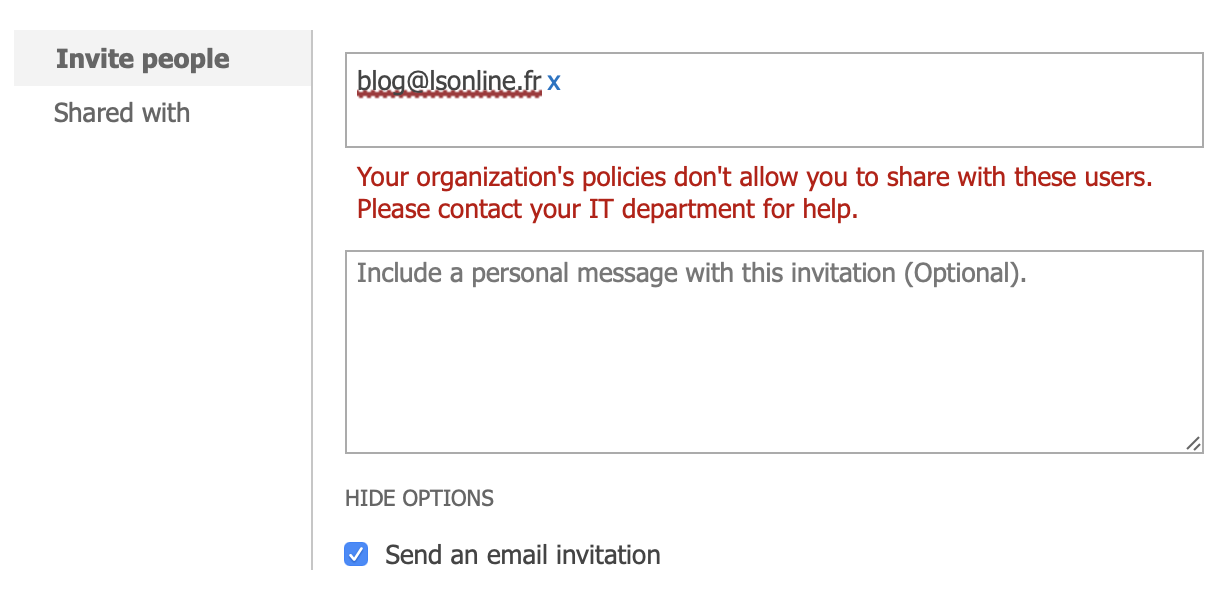
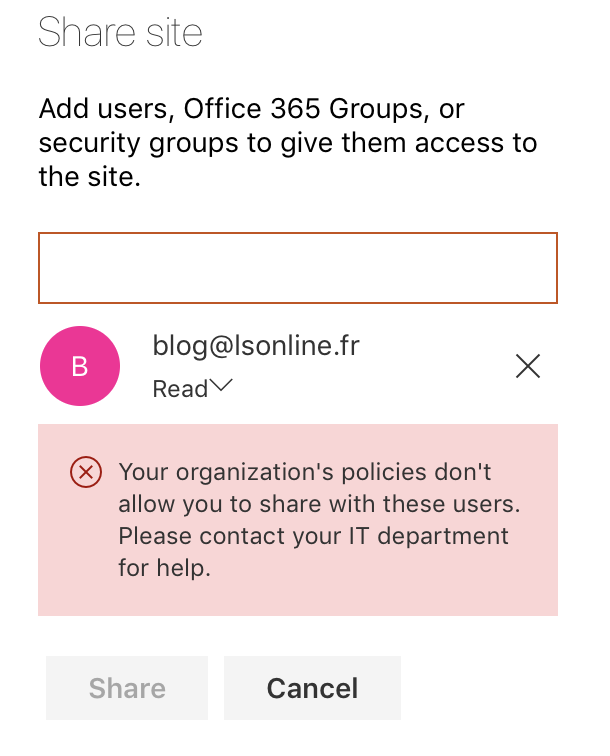
Natively, to ensure that the SharePoint site allows you to share data with external users, try to share something with an external user. If the following error message appears, that means that your SharePoint site does not allow external sharing:


If external sharing is enabled, how to warn the users that the SharePoint site allows external sharing and provides a link to the governance of your organization?
As far as I know, no solution exists 🤔🙄.
I suggest you develop a little extension that allows you to do all of the previous cases...
First, create a new SharePoint Framework extension:
yo @microsoft/sharepointCheck if the SharePoint site allows external sharing
Now, how to know if your SharePoint site allows external sharing? Thanks to the context:
this.context.pageContext.legacyPageContext.guestsEnabledSupport Tenant-scoped solution deployment
To deploy the solution on all SharePoint sites collections on your Tenant, ensure that skipFeatureDeployment attribute in the package-solution.json is at true
"skipFeatureDeployment": true,Manage SharePoint placeholders
Now, it should be easy to develop your extension with this information in mind. Your onInit() function should be like:
@override
public onInit(): Promise<void> {
this.context.placeholderProvider.changedEvent.add(this, this._renderPlaceHolders);
return Promise.resolve();
}and here, a sample of the _renderPlaceHolders():
private _renderPlaceHolders(): void {
/*
* This is the most important condition. If false, nothing append
*/
if (this.context.pageContext.legacyPageContext.guestsEnabled) {
if (!this._topPlaceholder) {
this._topPlaceholder = this.context.placeholderProvider.tryCreateContent(
PlaceholderName.Top,
{ onDispose: this._onDispose }
);
// The extension should not assume that the expected placeholder is available.
if (!this._topPlaceholder) {
console.error("The expected placeholder (Top) was not found.");
return;
}
if (this.properties) {
/*
* Display the warning message
*/
if (this._topPlaceholder.domElement) {
this._topPlaceholder.domElement.innerHTML = `
<div class="${styles.ruban}">
<div class="${styles.msg}">
<i class="ms-Icon ms-Icon--Warning" aria-hidden="true"></i> ${strings.msg} </div>
</div>`;
}
}
}
}
}Add a little display style
To provide a multilingual message, you can use localization files and manage the style, here a sample of CSS:
@import '~@microsoft/sp-office-ui-fabric-core/dist/sass/SPFabricCore.scss';
.ruban {
width: 100%;
text-align: center;
display: flex;
align-items: center;
background-color: #FFCC00;
.msg {
color: $ms-color-black;
text-align: center;
margin: auto;
line-height: 2.5;
}
}Build and deploy the solution
Build your package by performing the following command lines:
gulp bundle --ship
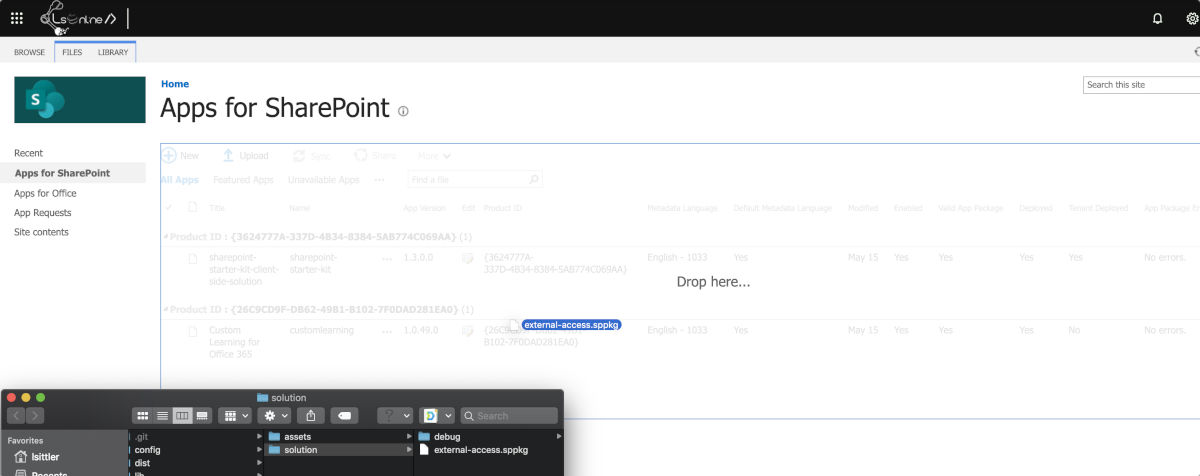
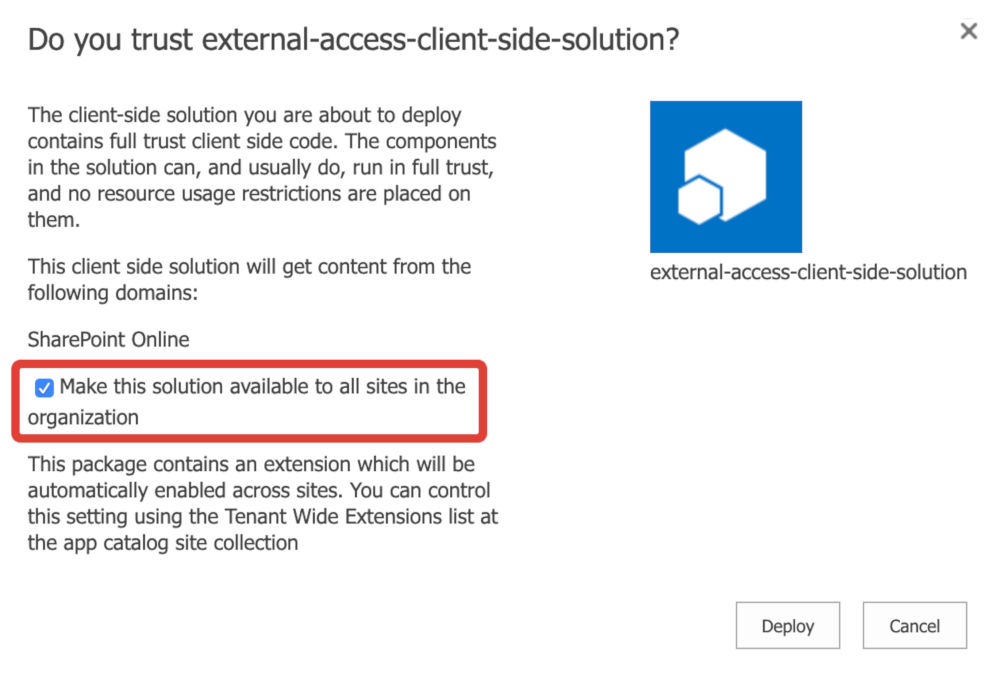
gulp package-solution --shipOnce the build is done, get the .sppkg file from the folder sharepoint/solution and perform drag & drop of it to your Tenant App Catalog:


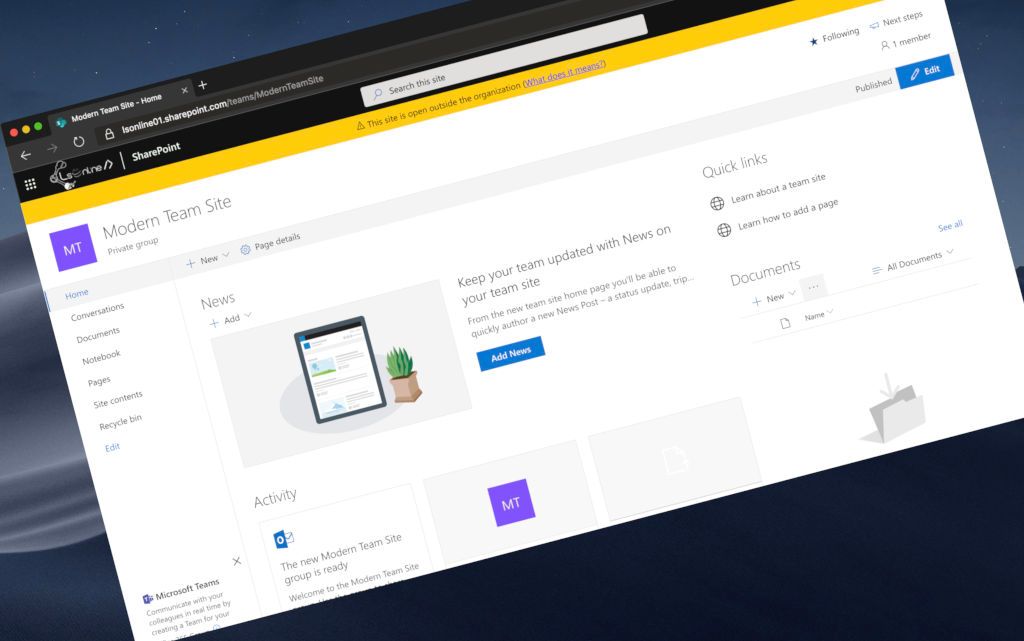
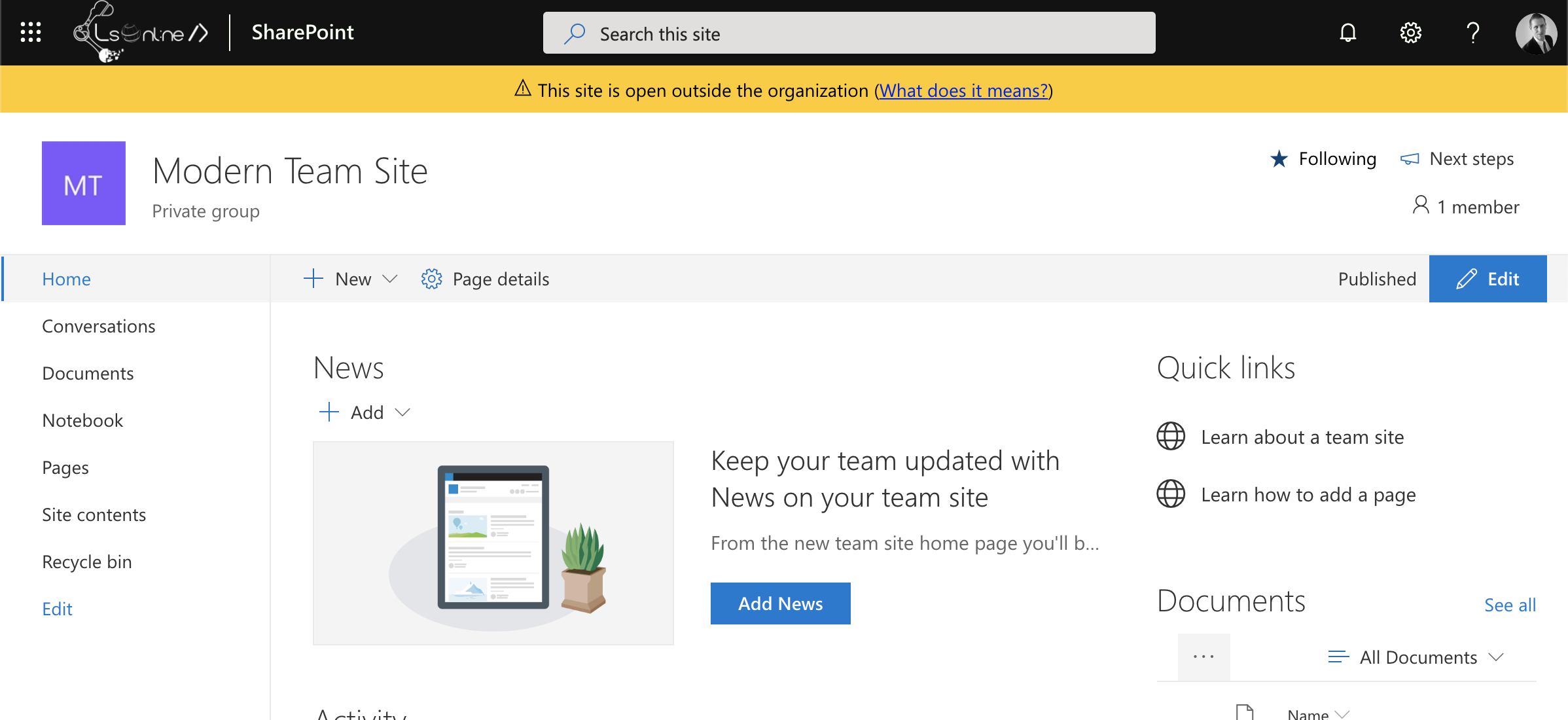
Browse on a SharePoint site that allows the external sharing to see the result:

Hoping this post will help you 😉