
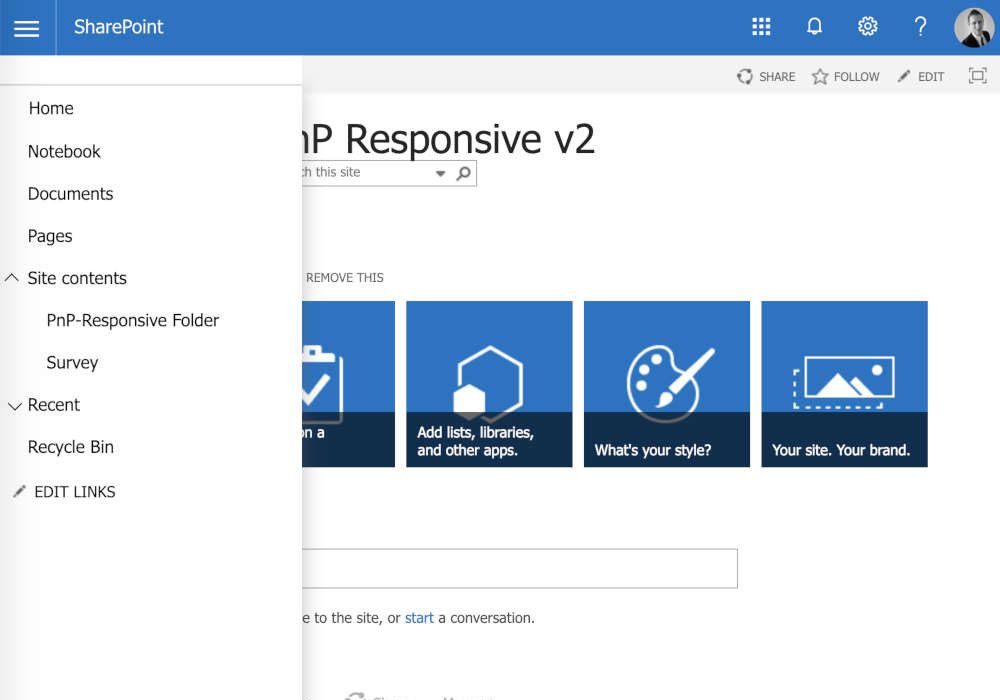
PnP Responsive UI v2.0.0
You would keep using the classic experience of SharePoint sites and you wish to provide a responsive behavior to your final users? The new version of PnP-Responsive could be your answer.
You may already know the solution PnP-Responsive developed by the PnP community and more especially by @PaoloPia (thank you 😉) for SharePoint. If not, shame on you 😝
Today, a lot of people could say: "ok, but why using PnP Responsive? The modern sites are natively responsive..." And yes, you are right! The modern sites are only available for SharePoint Online and SharePoint On-Premises 2019. Therefore, if you are using SharePoint 2013 or 2016 you are not eligible to take advantage of the responsive ☹️
The first answer is: "Upgrade to SharePoint 2019 or migrate to SharePoint Online!". Once again, you are right! However, this is not easy for everyone and it can generate additional costs.
Discussing the best solution is not the subject of this post. The subject is to explain to you why this solution can be interesting for you!
The first thing is: "This solution is Open Source" = Free ($0, 0€)
Since an open-source community developed this solution, a lot of people work with it and can contribute to it. That is awesome! If you are using it and you encounter an issue, you can quickly share your issue HERE and maybe find a solution or get some help from someone else. Moreover, if you have a suggestion of improvement, you can push it yourself and a moderator will accept your Pull Request if everything is ok 👍🏻
Recently, a new version was released and provides a lot of improvement:

- no framework dependency (Bootstrap, JQuery, or whatever). This improvement was released before the new version but I think this is an important point
- minified files for production environments
- change rendering breakpoint in accordance with SharePoint them:
- Desktop: screen width above 1024px
- Tablet: screen width between 640px and 1023px
- SmartPhone: screen width lower than or equal to 640px
- support Oslo master page (certainly the most important improvement)
- better support with the Search page
- update burger behavior to look like the modern pages one
- support design builder (classic theme selector)
- support a part of SharePoint forms
- performance improvements
Hoping this post will help you 😉