
SharePoint Sticky Footer for classic experience
If you too, wish to have a Sticky Footer on your SharePoint site based on the classic experience, this post is for you.
[info]Important
This post is not concerned by the modern experience of SharePoint sites
Previously (before modern experience), a lot of my customers had or ask us to implement a footer on their SharePoint sites... Add a footer to SharePoint seem easy in the first approach but can be quickly a problem if the implementation is not correctly performed... Why?
The factors that you should be taken into consideration
- Edit Master Page: it was the method that often is privileged by the developers but once the development provided, each update need to deploy the new Master Page with the common involved problems (bad idea 🙅♂️, forget it) for this kind of needs
- Script Editor or Content Editor: I already saw a footer solution implemented through this kind of Web Part that has to be added on each page of the SharePoint site 🤔 ok, it works as long as you don't forget to add the Web Part into each page and it does not work everywhere (settings pages for example)... And I don't speak about an update that needs to edit the content of the Web Part 🤣 (bad idea 🙅♂️, forget it)
- Custom Action: that is a better solution (and not only because I'm using it)! You can deploy it without change anything else on the target site, you can deploy it and update it in bulk and configure it differently for each need case
- Flexibility and improvement: the first time a footer has to be simple, easy, and quick to set up but they need are changing (you may say, as always)
- Don't reinvent the wheel: because it is not an isolated use case, a lot of developers have already work on this case and provide advice and solutions
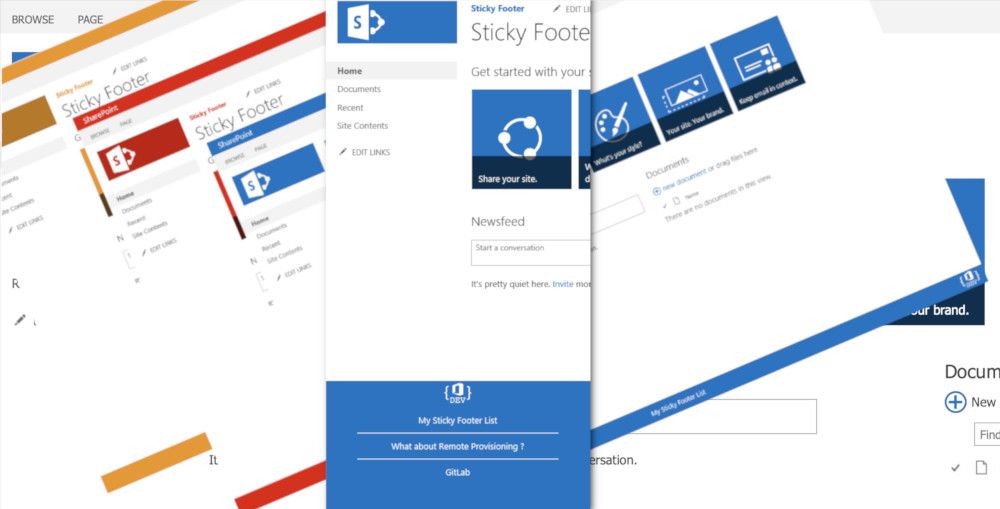
Here, a Sticky Footer solution
I created for my first case, the first footer. I improved it each time one of my customers asked me to implement a footer with a new feature and I obtain this current "version" that allow you to:
- implement a Sticky Footer via Custom Action
- PowerShell script to implement it quickly and easily (maybe I will create a bash script based on Office 365 CLI if needed)
- responsive (you can use it at the same time that PnP Responsive UI)
- MUI (if based on a SharePoint list) or static
- based on a SharePoint List
- support SharePoint 2013, 2016 and Online
- no framework dependency (bootstrap, JQuery, or whatever)
- color based on the SharePoint theme
Provision the SharePoint Sticky Footer
To provision the SharePoint Sticky Footer, you need a PowerShell console and PnP PowerShell module.
After installing PnP PowerShell module, go to https://gitlab.lsonline.fr/SharePoint/javascript-customactions/tree/master/SharePoint.UI.StickyFooter and either clone or download the repository. To start the setup, you can use this command line:
.\SPStickyFooter.ps1 -TargetSiteurl "https://intranet.mydomain.com/sites/targetSite"The script allows you to specify some additional options, like the HTML content (for static footer) or an image URL for the footer. See the readme for more details.
Hoping this post will help you 😉