
Using TestCafé for e2e testing your SPFx solutions
Jest coupled with Enzyme is certainly the best tool to perform visual/UI tests of your SharePoint solutions. But, if this is the best tool, why using the tools like TestCafé?
You can find additional information about Jest and Enzyme with SharePoint Framework in my posts:
- SharePoint Framework Unit Tests - TypeScript
- SharePoint Framework Unit Tests - React
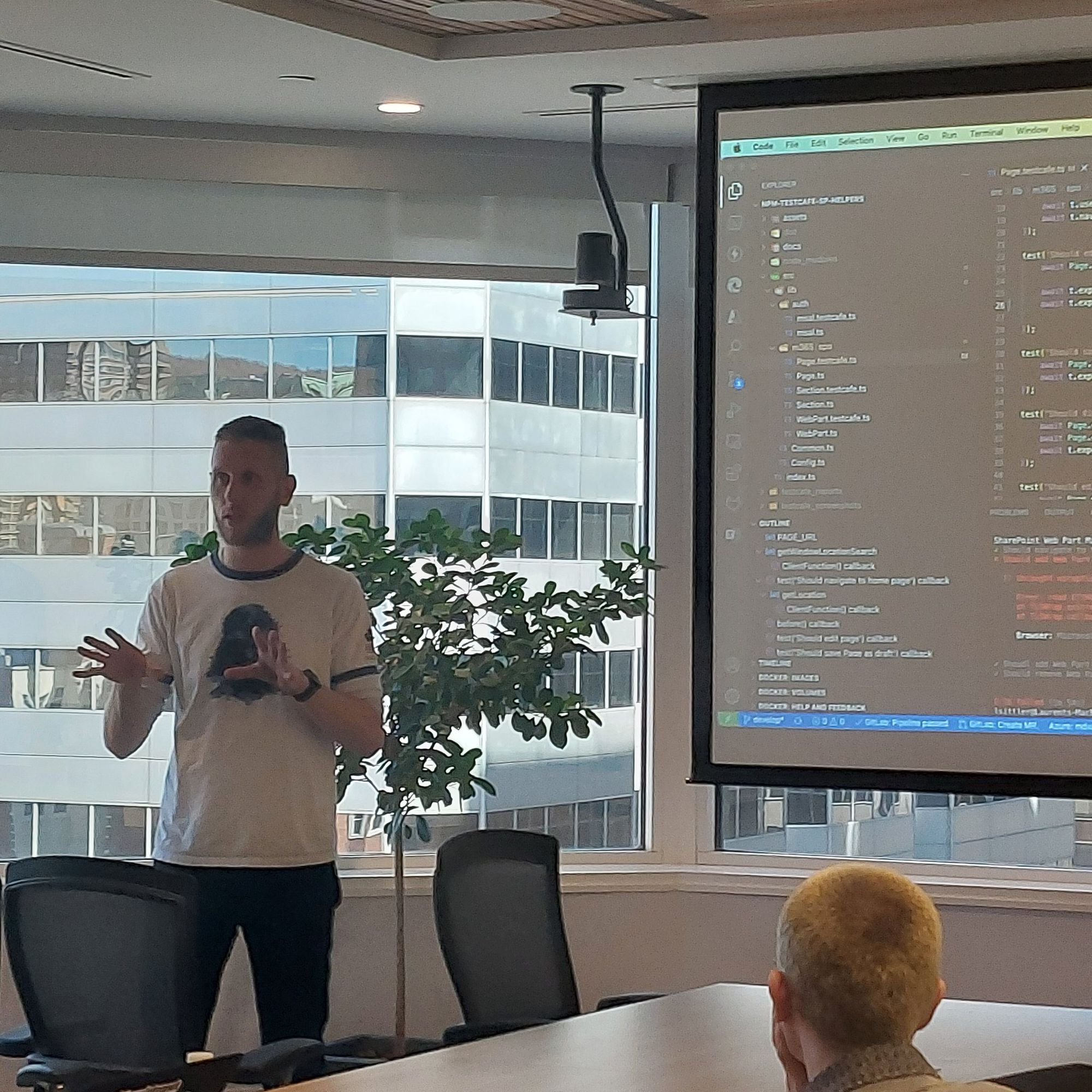
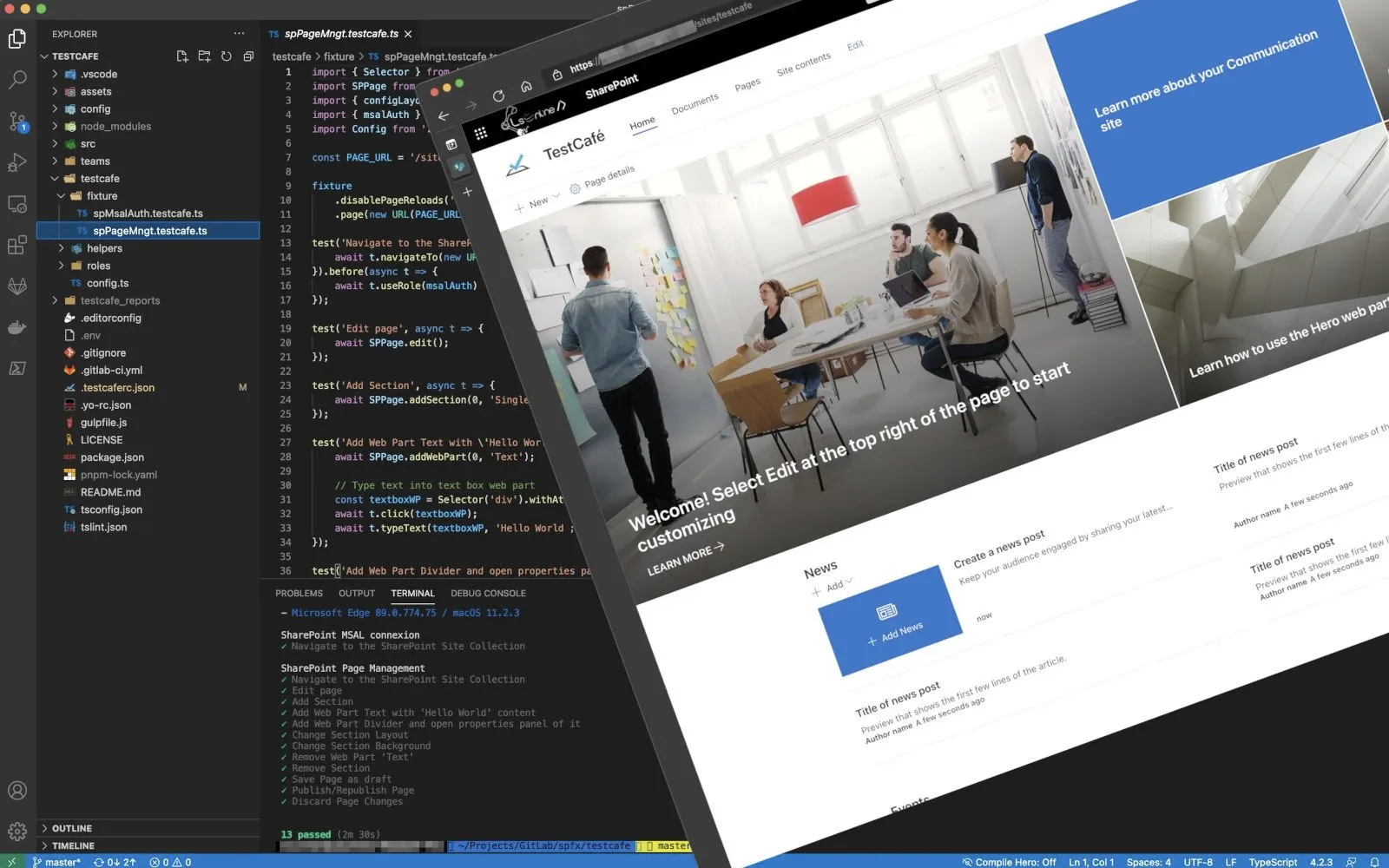
TestCafé is a free, Open Source, and pure Node.js tool to automate end-to-end web testing. It works with any web browser or mobile device and cloud service like BrowserStack and SauceLabs.
If you know Cypress, Testcafé can be a great alternative.

This kind of End-to-End testing framework allows you to have:
- a visual! In my opinion, this is the main reason to choose an e2e Framework versus a Jest + Enzyme. If you need to see the results, check the tests in real-time, take screenshots and record videos automatically, etc.
- no isolated tests. Unlike Jest + Enzyme, all the tests are performed directly on the platform (a SharePoint site in our case).
That means that you can ensure the behavior of your component match with the SharePoint interface rather than isolated tests
In conclusion, this kind of framework can be really useful and helpful to validate or debug the UI of your solution.
Personally, I will include granularly these tests via Testcafé in my existing and new SharePoint Framework solutions 👨🏼💻
[warning]Important
The e2e tests do not realize a code coverage. If you want a code coverage, you can use the e2e tests and the Jest framework.